Formatting and Markdown on the NLG Platform
Output Formats
The formatting is configured using markdown. AX automatically produces the text output in different markup variants:
- HTML,
- BBCode,
- Raw.
The different formats are provided in the different output APIs:
- In the pull API, you get all markup variants,
- In the webhook push, all markup variants are included in the payload,
- In Instant Generation, you can choose one format in the configuration,
- In Direct API, only the raw text (markdown) is being delivered.
How to Format Text in the Write tab
Formatting text is not a problem on the NLG platform, but it differs in some places from formatting in a conventional editor. These are the ways for formatting text on the NLG platform:
- For formatting body text and headlines you can use the formatting menu in the general settings of each statement. You can choose between these styles: normal text, heading, heading level 1, heading level 2, heading level 3, heading level 4.
- For defining the formatting of single words, use the general settings in the containers. You can use this as Output Text Formatting.
- Use markdown for any other formatting requirements.
Incorporate Markdown Tables
For the purpose of clarification, it can be helpful to display information in a table in your texts. With this article you will learn how to do that.
- Create a new statement WRITE tab of the COMPOSER.
- Now its getting tricky. You can create a Markdown Table yourself, but it's much easier to go to a website that allows you to generate such a table for free.
- Specify the size of your table, i.e. how many columns and rows there should be and edit them. You can also upload an existing table.
- Copy the output Markdown Table (e.g. via ctrl+c or cmd+c).
- Now go back to the NLG platform and paste the copied Markdown Table into your previously created statement (e.g. via ctrl+p or cmd+p). So that the engine recognizes the table as such, a line break (Enter key) must be made before and after the table. You can also add "normal" sentences to the statement before or after the line breaks.
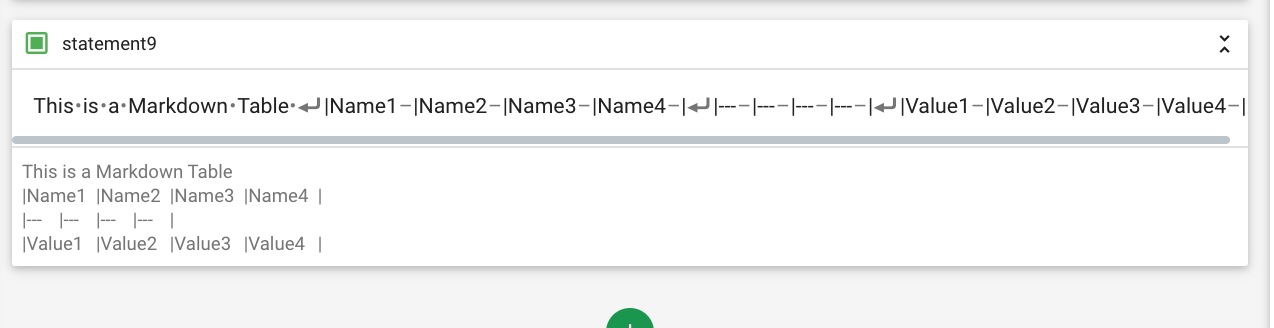
The whole thing could look like this now:

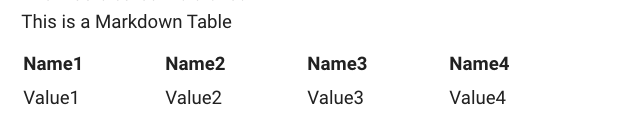
- In your generated text, which you can look at the Review tab or in the Results, this table now looks like this:

- In Write mode you can create containers for each of the cells of the table as usual, and thus define the content with your data and your ruleset.
This way, individual Markdown Tables can be quickly and easily incorporated into the NLG platform.
Escaping Special Characters
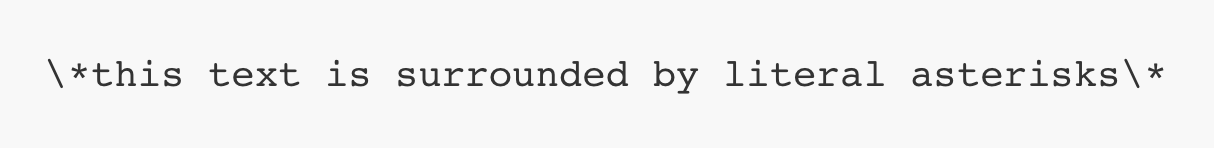
Since we produce formatting characters via markdown, sometimes * or _ in your data creates non intend text formatting bold or italic. To produce a literal asterisk or underscore at a position where it would otherwise be used as an emphasis delimiter, you can backslash escape it:

Markdown Syntax
Brief overview of the markdown formatting. Have a look at the specifications for more information.
Strong/Bold and Emphasized
**word** or __word__ -> word
*word* or _word_ -> word
***word*** or ___word___ -> word
Thematic break
---
Links
[label](url "title")
Example: Example-501
[Markdown Specs](https://spec.commonmark.org/0.29/#example-501 "Links")
Images

Paragraphs
To create multiple paragraphs in a text you need to use two newlines (Example 190).
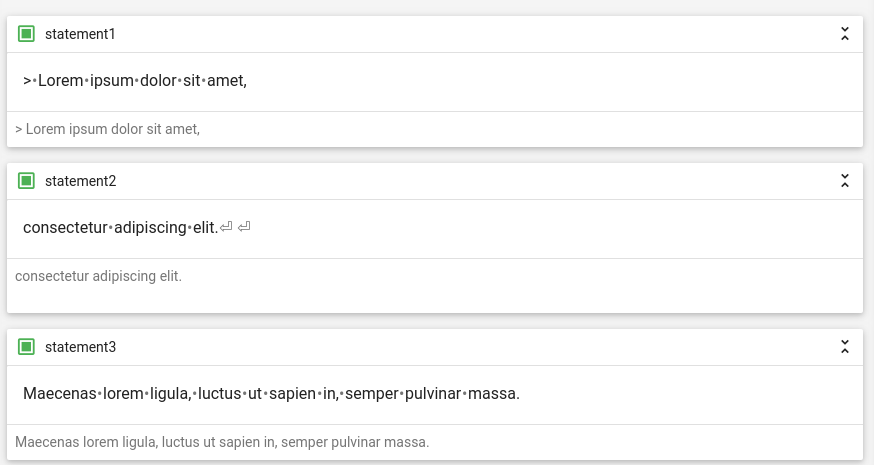
Writer:

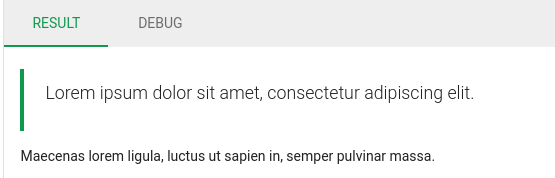
Review:

Line breaks
Use ⏎ (Enter) for a line break. An alternative is to use <br />, followed by two whitespaces, if using HTML tags.
Blockquotes
Use blockquotes to indicate a quotation from another source.
> quote

Review:

Lists
NLG Cloud supports ordered, unordered and nested lists. To create a list you must use the following procedure:
- Insert a line break before a list item.
- Insert whitespaces for indentation.
- Insert a list marker.
- Write your content.
- Repeat steps 1-3 for every list item.
Indentation
With whitespace you can specify the indentation of the respective list elements. For a simple list you don't need any whitespace before the list markers. Only if you want to create a nested list, you then need to add at least 4 whitespaces.
List Marker
With list markers you can define what type of list you want. You can choose an ordered or an unordered list. For an ordered list you have to use a number, followed by a dot then single whitespace (e.g. 1. ) and for an unordered list, you can choose between one of the characters -, + or * followed by a whitespace (- ). Keep in mind, that you have to stick to the selected character for every single list item. Using another character would create another list. If you choose an ordered list you can increment the numbers automatically or manually. For an automatic increase you need to use 1. for every list item.
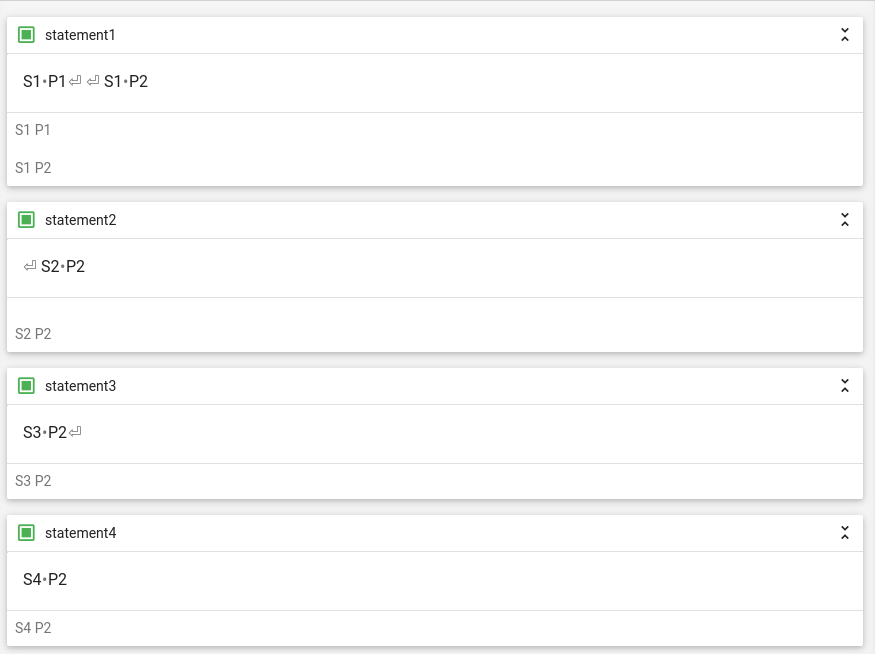
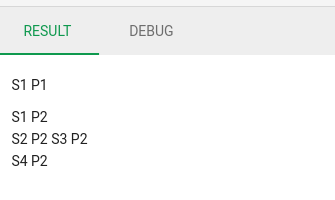
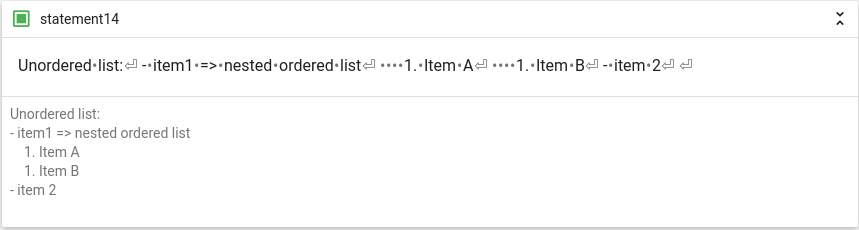
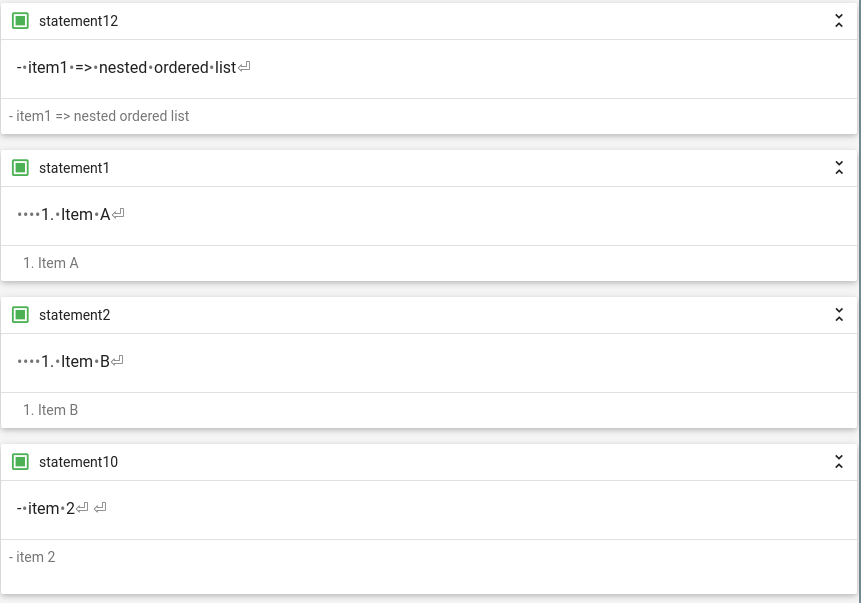
Writer
Inline:

Separate Statements:

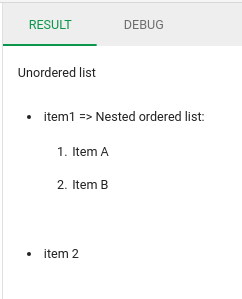
Review:

Tables
To create a table you need to define headers, rows and columns. The first line is for the headers, and with the second line you can define the alignment in the rows. The | (pipe) is used to create columns.
Example:
The table consist of 4 columns and 3 rows (4 lines). The content in the first column is centered by placing the : (colon) in the second row at the beginning and the end of the dashes.
| Header 1 | Header 2 | Header 3 | Header 4 |
| :------: | -------: | :------- | -------- |
| Cell 1 | Cell 2 | Cell 3 | Cell 4 |
| Cell 5 | Cell 6 | Cell 7 | Cell 8 |
| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Cell 1 | Cell 2 | Cell 3 | Cell 4 |
| Cell 5 | Cell 6 | Cell 7 | Cell 8 |
Markdown and the API
The endpoint Text Delivery responds with a JSON formatted document. Under the key results, is a list with one or more objects. These objects contain the generated text and other valuable information about the generation (see Text delivery).
The text under the key content is in markdown and under the key content_html is the same text but converted from markdown into HTML.
To use your generated text on your website, you have to convert the markdown output (content) to HTML. In case you can not convert it yourself, you can use the content_html output.
If you need to use the content_html, you must pay attention to the output:
Markdown does not restrict you in the use of HTML tags or special characters (e.g.: <, &...) and therefore you must escape all these characters if you want to use them as literal characters in your text. In the NLG Cloud Platform you can use all these characters without escaping them, except for special characters (see escaping special characters). However, these characters are escaped in content_html. Therefore, you have to unescape all special characters, that are directly inserted in your statements, during the content processing step of your API integration if you want to use the converted markdown in the content_html field.
Therefore, you have to unescape them manually if you want to use the converted markdown in content_html.
TIP
We recommend doing the conversion from markdown to HTML first, and then unescaping the special characters in your system.
API Output Example
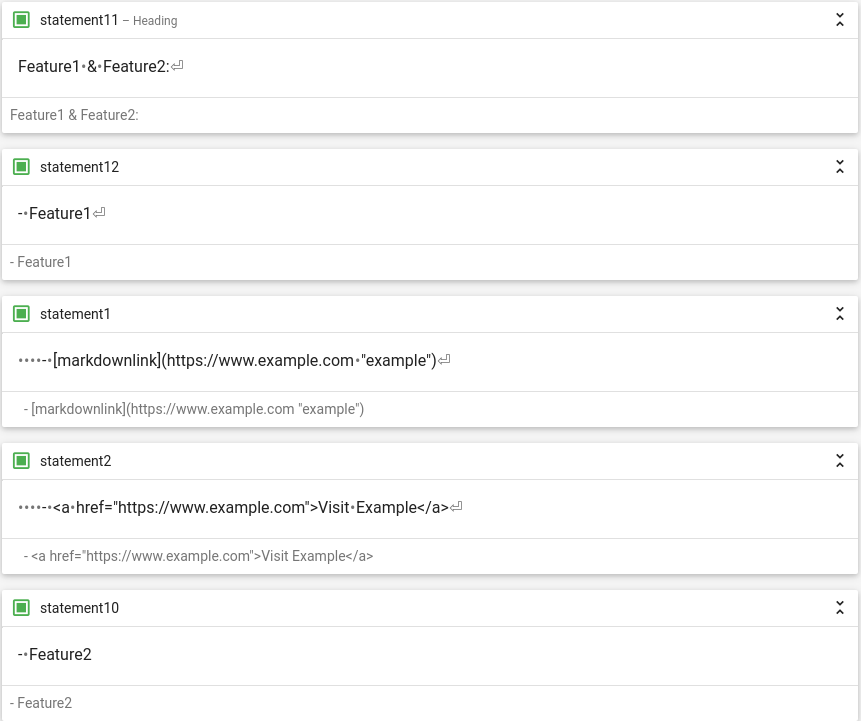
In the example below the text contains special characters and uses markdown and html markup:
- statement11:
- heading (markdown)
&(special char)
- statement1:
- link (markdown)
"(special char)
- statement2:
- link (html)
"(special char)
NLG Cloud


API Output:
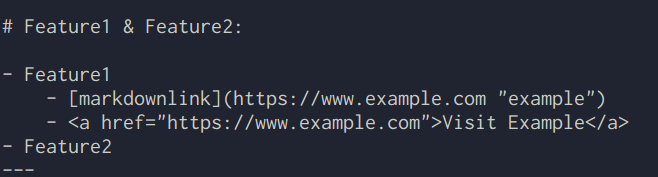
Markdown:
This is raw output. Take note of the following characters:
#- Markdown syntax for headlines,"- Escaped quotes,\n- Newlines.
"content": " \n# Feature1 & Feature2: \n \n- Feature1 \n - [markdownlink](https://www.example.com \"example\") \n - <a href=\"https://www.example.com\">Visit Example</a> \n- Feature2"
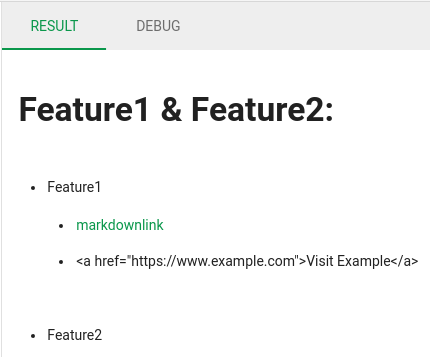
After reading the output as JSON (output to command line): 
HTML:
This is a raw output, take note of the following characters:
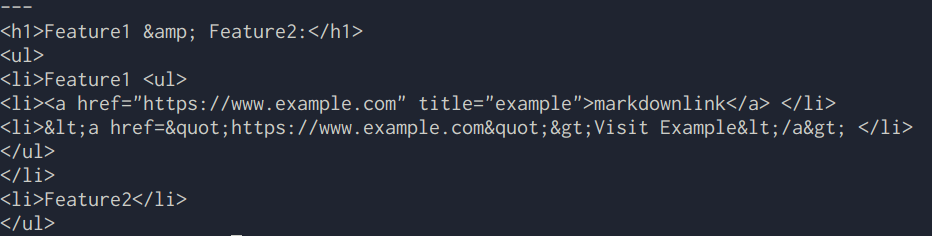
<h1>, <ul>, <li> ...- Converted markdown to html markup,&, <, > ...- Raw special characters and html are escaped,\n- Newlines.
"content_html": "<h1>Feature1 & Feature2:</h1>\n<ul>\n<li>Feature1 <ul>\n<li><a href=\"https://www.example.com\" title=\"example\">markdownlink</a> </li>\n<li><a href="https://www.example.com">Visit Example</a> </li>\n</ul>\n</li>\n<li>Feature2</li>\n</ul>"
After reading the output as JSON (output to command line):

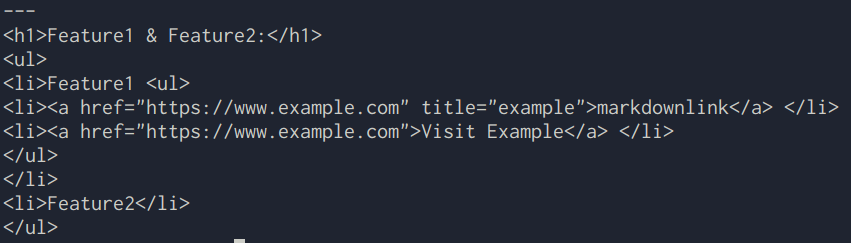
Unescaping the HTML content (output to command line):

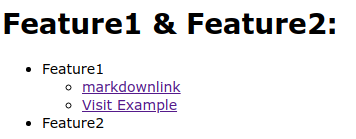
Embedded into an HTML document: